

There is also some CSS class toggling done in order to change the button: // variable to store HTML5 audio element If it is, we call the audio element’s play() method otherwise, we call pause(). In it, we can check whether or not the player is currently paused. You’ll notice in the HTML markup above that the play button’s onclick event triggers our playAudio() function.
CUSTOMIZE HTML5 AUDIO PLAYER CSS CODE
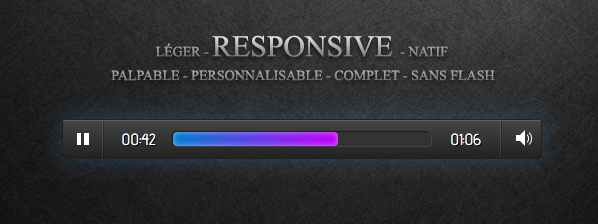
The above code produces the following player: Here’s the CSS that styles our player: #audioplayer We can then present the following player: The easiest way to do that is to remove the controls attribute. Behind the scenes, the element is still what’s playing the audio, but it should be made invisible. The HTMLMediaElement interface is meant to be utilized in conjunction with your own HTML player in such a way that mimics the element so that you can give it the exact appearance that you want. Hence, the HTMLVideoElement and HTMLAudioElement elements both inherit this interface. The HTMLMediaElement JavaScript interface exposes the properties and methods required to support basic media-related capabilities that are common to both audio and video. Notice how the appearance of the audio control can vary wildly! The first is the Chrome version, while the second is what you get in Internet Explorer:Ĭontrolling Playback via the HTMLAudioElement Interface This is optional as the element may be placed within the block to specify the file. should be loaded), “none” (which dictates that the browser should not load the file when the page loads).

Your browser does not support the audio element. Let’s begin by taking a look at a typical element declaration: In today’s article, we’ll build a player control that can play and pause an audio track, as well as set the track volume. Together, they provide the framework for building our own audio player. Moreover, playback may be controlled using JavaScript. Now, the HTML5 element specifies a standard way to embed audio in a web page. Therefore, the only way to play audio files was to use a plug-in such as flash. Before HTML5 arrived on the scene, there was no standard for playing audio files on a web page.


 0 kommentar(er)
0 kommentar(er)
